Over the past few weeks we have been creating a website as an ancillary task to accompany the video and the CD cover.

We decided to use the webpage creator
Wix to get the best
possible design for our website. We chose a template which had a similar
look to what we were hoping to make and began to edit. This was the original template's home page
which appeared to need a lot of work to change. Firstly, we needed to
change the background to something more appropriate to our project
(which would feature on all of the pages that follow) after several
different backgrounds were tested, we opted for a scenic screen capture
from our video which we then had to edit so that the lighting and
colours allowed for text to be viewed. We also removed the large icon
and text from the centre and replace it with a large title of our artist
to be placed at the very top of the page. The social media links were
also moved and were each linked to Madeon's official pages.
The
navigation buttons at the bottom were only added to this page whilst the
ones at the top remained in the header on the rest of the pages.


The
News page was fairly straight forward in terms of the design. We simply
split the text box which scrolled down the page into two parts in order
to have everything instantly seen without the need to scroll down as
this affected the size of the background picture. Once we had finished
doing that, we were able to fill in the information with events
including the plan for the music video and the release of the song we
were covering. We also decided at this point to colour code each page,
making the boxes red throughout as opposed to the flashing
multi-coloured ones that were originally there.

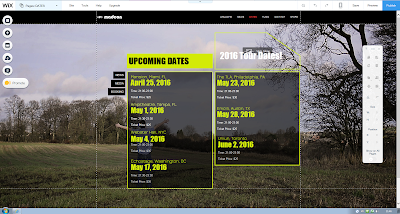
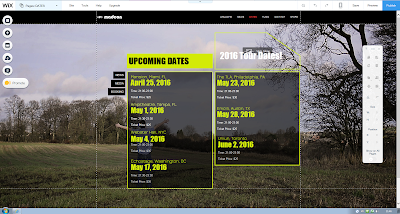
We did a followed a near identical process for the news page, splitting
the text box and adding in information about a tour including dates,
location and price.
For the music page, we had to replace the music app that already existed
and opted for YouTube clips with links to the same songs on iTunes. We
had originally had 4 videos on the page, however due to the aspect
ratio on certain computers, not all could be viewed properly.
We decided to completely scrap the bio page as it was not vital to the
website and it didn't seem to blend very well with the other content.
We created our own brand new Store page which frequently features on
real artists' websites selling merchandise etc. We added images of
genuine Madeon merchandise and made some realistic prices to acconpany
them.
The header contains the Artist's title alongside the logo From the initial 'M'. This logo is also a button that links directly to the homepage.